ユーザビリティとは、一般的に「ターゲットとするユーザーにとって使いやすいかどうか」の度合いのことを指します。
ここでのポイントは、単に「Webサイトが見やすく美しいデザインになっているか」ということではなく、「ニーズを満たし目的を達成できるかどうか」です。
ユーザーの心理や行動、Webサイトを構築する際には、ユーザーが訪れる目的などを明確にした上でWebサイトの構成やデザインを設計する必要があります。
この記事では、ユーザビリティの代表的な5つのセオリーをご紹介します。
ユーザビリティを考える上で注意すべき3つの大前提
①そもそもユーザーはwebページを読んでいない
ユーザーがWebサイトをどのように見ているのか考えたことはありますか?
よく見かけるWebサイトで、情報を詰め込み過ぎているサイトがありますが、ただ単に伝えたい内容を羅列しているWebサイトは、ユーザー目線に立って設計されているとは言えません。
ユーザーはすべての情報を読んでいるわけではなく、求めている内容を取捨選択しながらWebページを回遊しているのです。ページを隅から隅まで丁寧に読んでいるユーザーは滅多にいません。
ユーザビリティの第一人研究者ヤコブ・ニールセン博士の調査において、
テストユーザーの79%が、どのようなページに出くわしても流し読みしていることを発見しており、逐語的に読んでいた人はわずか16%しかいなかった
というデータもあります。
つまり、ユーザーが求めている情報を理解し、必要な情報にたどり着きやすいサイトであることがポイントです。
②ユーザーはほとんどの時間を他サイトで過ごしている
自分たちでWebサイトを運営していると見た目を気にするあまり、どうしてもユーザー目線に立った設計ができないケースがあります。
ユーザーは世界中にいくつもあるサイトの中からその一つとしてWebサイトに訪れたに過ぎません。
ユーザー目線に立った場合、多くのWebサイトがある手法を採用しているのであれば、その標準に従うことも大切です。
ユーザーは知りたい情報がすぐに入手できることを望んでいるため、運営側は、「自社サイトも他社サイトと同じように動作すると期待しているはずである」という前提に立つ必要があります。
③Web技術は変わりやすくても人間の感覚は変わらない
ここで重要なことは、ユーザビリティとは人間の特性に基づいている点を理解することです。
Web接客ツールやカゴ落ちメールのように新しいツールや機能が次々と登場するなど、Web技術はめまぐるしく変化していますが、人間の脳は、今と5年前でたいした違いはありません。
今後10年経っても、飛躍的に賢くなったり、判断基準や考え方などが大きく変化したりすることもありません。
アメリカの認知心理学者ジョージ・ミラーは、人間が短期的に記憶できる数は大体7個であると提唱しておりますが、10年経ったからと言ってその記憶容量が2倍に増えるとは言えないでしょう。
引用:ジョージ・ミラーのマジカルナンバー7に関する論文
原題)The Magical number seven, plus or minus two: some limits on our capacity for processing information
重要な点は、人間の認識や情報を処理する仕組みを考慮した上でWebサイトを設計することが、ユーザーとって使いやすいWebサイトにつながっていくということです。
つまり、人間の認知心理学を拠りどころにユーザビリティを考えることが重要となります。
ユーザビリティ改善で大切な3つの視点
ここではわかりやすく
- 「Webサイトの目的を明確にする」
- 「ユーザー主導で設計する」
- 「デザイン標準と慣例に従う」
の3つの視点に分けてご説明します。
①Webサイトの目的を明確にする
ユーザーは、何かしらの情報を求めて数あるサイトの中から自社サイトを見つけて訪れています。
何回もリピート訪問しているユーザーは、ある程度サイト内の情報を把握できていますが、初めて訪れたユーザーは多少なりともストレスを感じます。
そのため、まずはサイトの全体像や信頼感を与えることが重要となります。
「このサイトがどんなサイトなのか」「そのページが何のページなのか」
ということを直感的に把握できるように整えることが基本です。
②ユーザー主導で設計する
ここで意識すべきことは、ユーザーが求めるものを見つけやすくするためにシンプルなデザインを心がけることです。
ユーザビリティの評価手法を初めて生み出したヤコブ・ニールセン博士によれば、Web全体でのユーザー行動に関する調査で、以下のように結論づけています。
ユーザーは自分の目的が果たせないと判断すると平均1分49秒後にwebサイトを離れ、その時点でWebサイトはユーザーのニーズを満たしていない
引用:Webデザイン標準の必要性
https://www.nngroup.com/articles/the-need-for-web-design-standards/
引用:インターネットユーザーエクスペリエンスのヤコブの法則
https://www.nngroup.com/videos/jakobs-law-internet-ux/
つまり、「ユーザーの目的思考は強い」という人間の特性を踏まえ、目的達成をサポートするようなWebサイト設計が必要となります。
ゴールへの道のりをわかりやすくするために、まずは「最重要タスクを目立たせる」、「余計な選択肢は与えない」の2つを意識しましょう。
③デザイン標準と慣例に従う
デザインを標準化することは、ユーザー体験の満足度を上げることにつながります。
インターネットにおけるユーザー体験についてのヤコブの法則では
「ユーザーは大部分の時間を他のサイトで過ごしている」
とあります。
ユーザーは他のサイトを訪問することによって、共通性の高いデザインや挙動に慣れてきます。
そのため、自社サイトにおいても他のサイトと同様に機能することを期待しているのです。
具体的には
- 「そのボタンの遷移先が予想できる」
- 「情報がページ内のどこにあるのか予想できる」
- 「その機能をどのように操作すればいいのか予想できる」
- 「初めて見るデザイン要素の意味が予想できる」
ということが挙げられます。
このような利点は、webサイトのユーザーの主導感に貢献しユーザーが目的を果たせる可能性を高めます。
今すぐチェックできるユーザビリティ5つのセオリー
それでは、5つのセオリーについてそれぞれ良い例と悪い例を挙げて説明していきます。
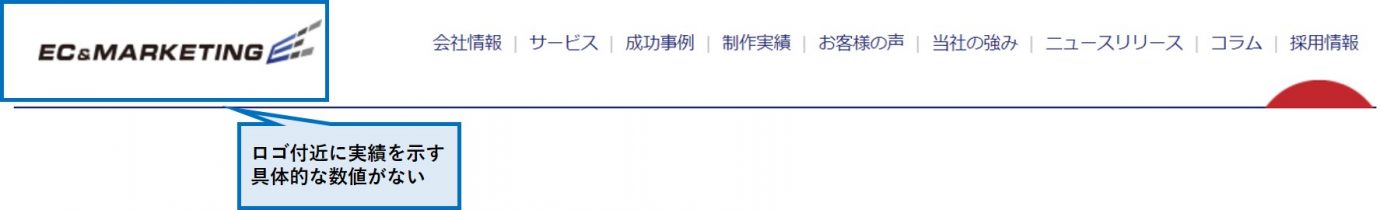
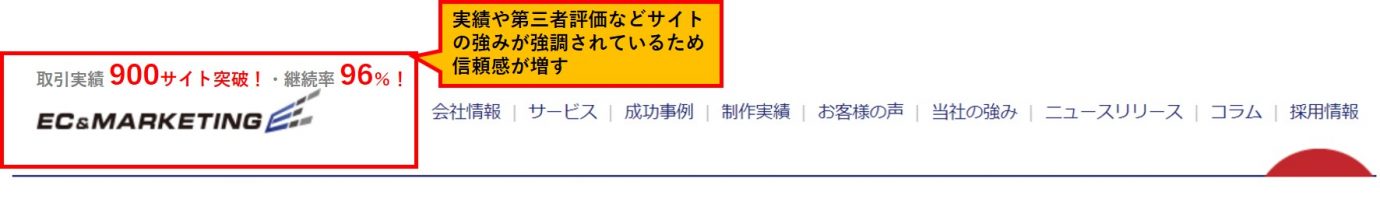
セオリー①:サイトの規模感を示す定量的な情報を提示する
悪い例:「サイトの規模感を示す情報がない」

良い例:「このサイトならではの実績や特長が提示されている」

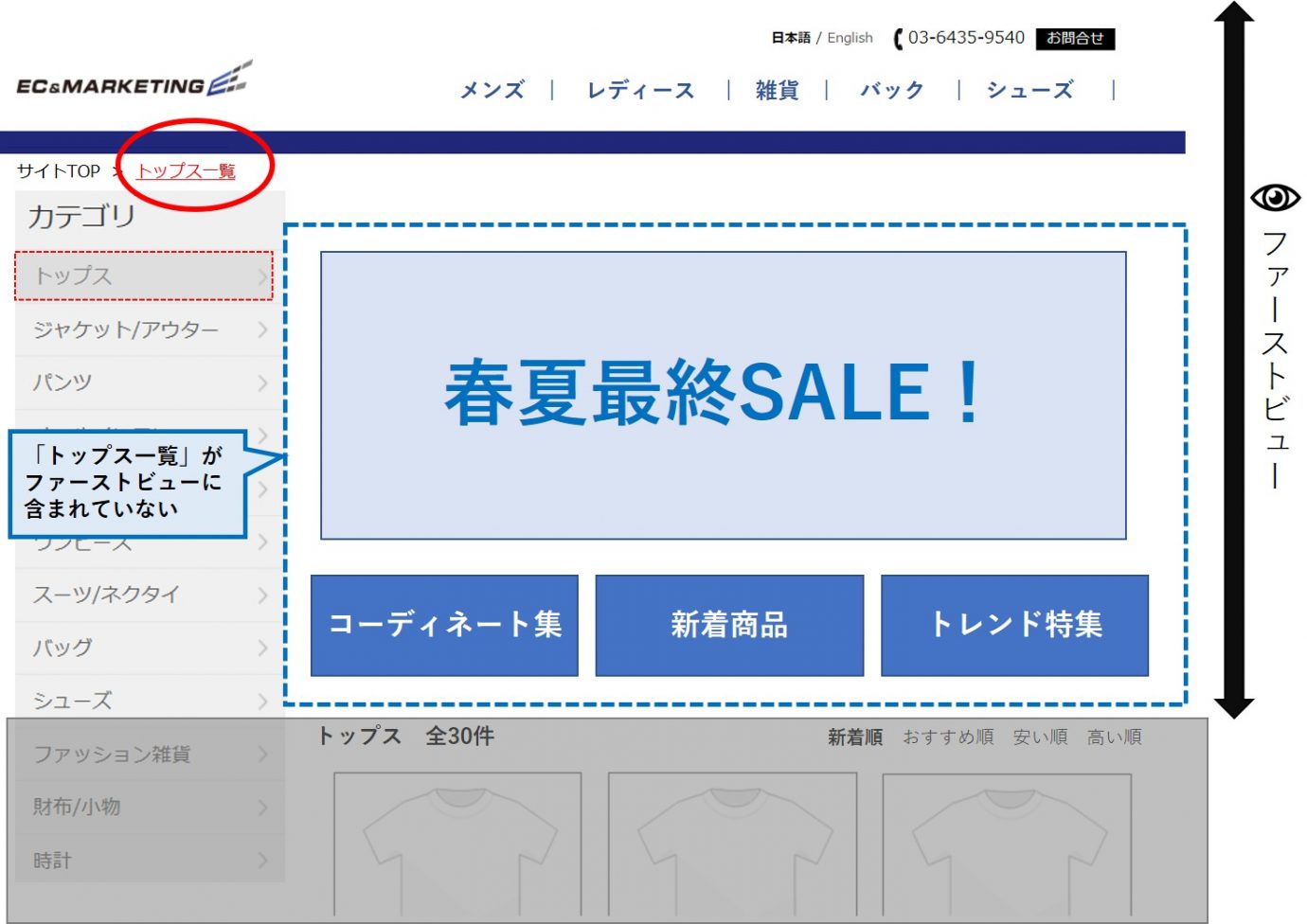
セオリー②:ファーストビューでは全体像を見渡せるようにレイアウト設計する
悪い例:「ファーストビューで全体感(商品点数など)、該当の商品が見えない」

良い例:「指定した条件で今何件の商品が表示されているのか、ファーストビューで表示されている」

セオリー③:デザインの強弱と意味の強弱を一致させる
悪い例:「ボタンが平均化され強弱がないため、全部おすすめしたい感がでてしまっている」

良い例:「基調色とコンバージョン導線はコントラストにする」

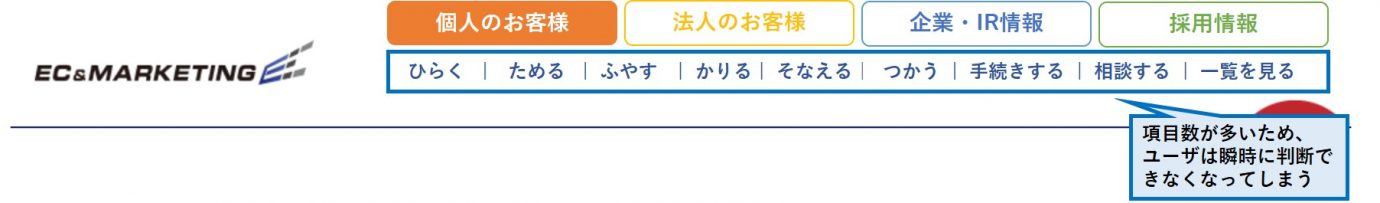
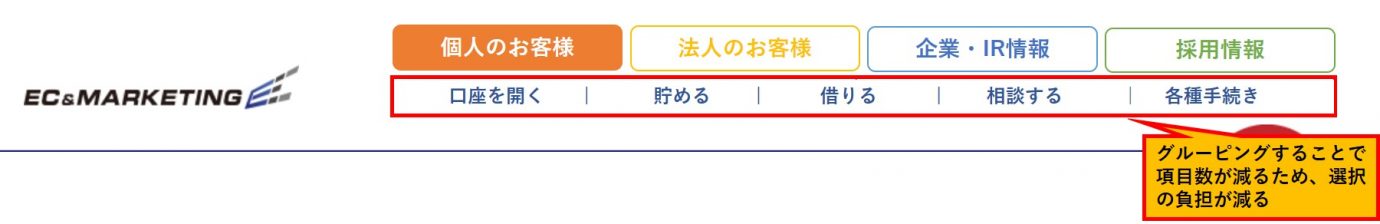
セオリー④:カテゴリ数が多い場合は探し方の軸を整理する
悪い例:「メニューが多すぎて煩雑な印象を受ける」

良い例:「記憶容量の7+ – 2に留めてグルーピングする」

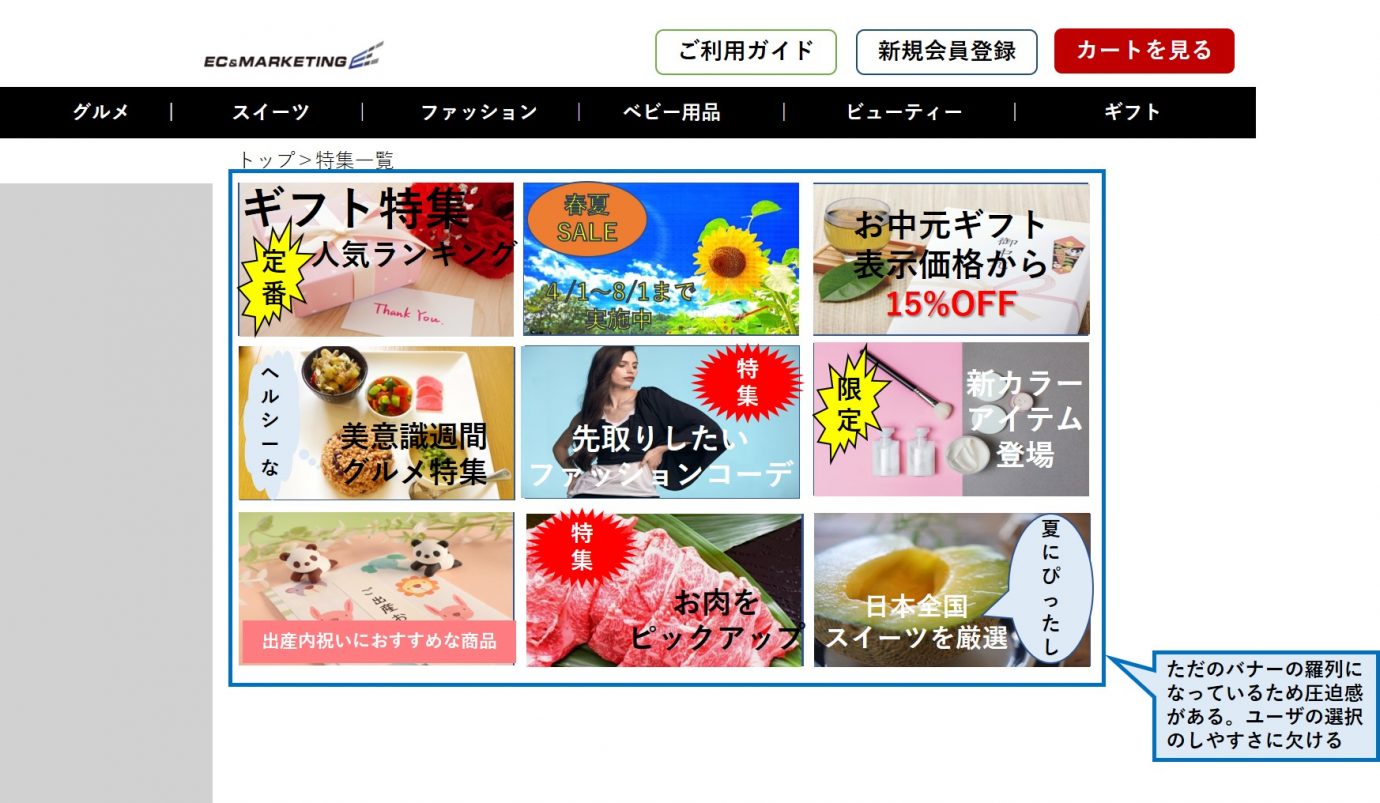
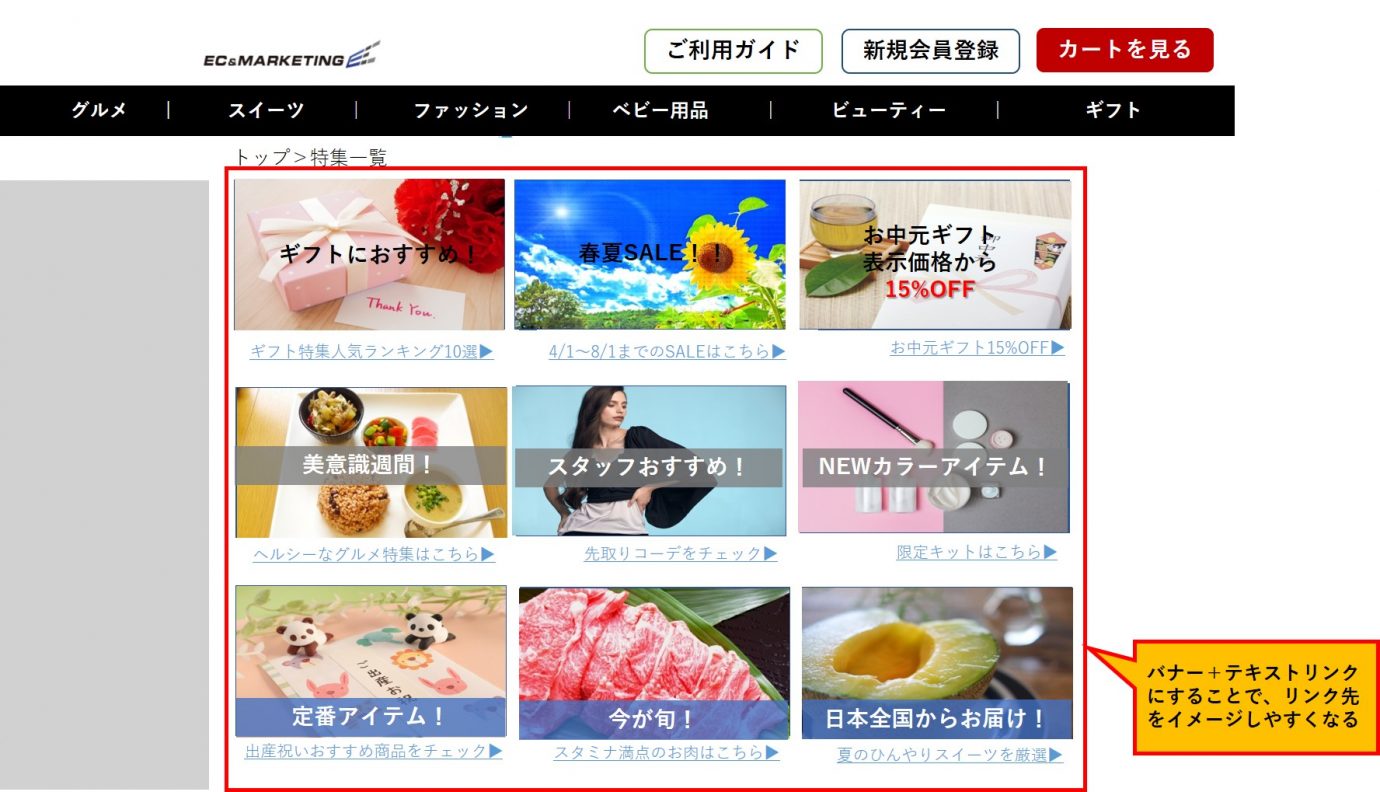
セオリー⑤:遷移先を示すテキストリンクを入れる
悪い例:「情報量が多い上に、バナーがただ羅列されているため直感的にリンク先をイメージしづらい」

良い例:「アンカーリンクをバナー下部に追加し、遷移先のイメージを事前に分かりやすく伝える」

まとめ
いかがでしたでしょうか。
ユーザーにとって使いやすいWebサイトにするためには、ユーザビリティのセオリーをきちんと取り入れる必要があります。
ユーザビリティの正しい考え方に基づき、ユーザー主導の構成やデザインにすることができれば、売上や成果も改善されます。
「ターゲットとするユーザーがwebサイト上でニーズを満たし、目的を達成できているかどうか」という視点でwebサイトを構築することが大切なポイントです。
ぜひあなたのサイトもチェックしてみてください。